
在苹果应用的开发后期,我们需要对应用设置显示的图标以及启动界面(启动界面也可以省略),Xcode是一个非常方便的工具,到了7.3版本,已经在这块非常成熟了,不再需要plist,只需xcasset文件就可以,也不需要再关心具体文件的命名了。
在开始之前,我们先要了解需要用到的分辨率,以下归纳的分辨率是universal的,不是iPhone-only或者iPad-only,如果只需要其中一种可自行调整。
app icon的分辨率:(正方形)
29pt: 1x=29*29,2x=58*58,3x=87*87
40pt: 1x=40*40,2x=80*80,3x=120*120
50pt: 1x=50*50,2x=100*100
57pt: 1x=57*57,2x=114*114
60pt: 2x=120*120,3x=180*180
72pt: 1x=72*72,2x=144*144
76pt: 1x=76*76,2x=152*152
83.5pt: 2x=167*167
其中,iphone使用到的是29,57,58,80,87,114,120,180;
ipad使用到的是29,40,50,58,72,76,80,100,144,152,167。
在开始设置之前,请确保已经将图标生成对应的像素大小,便于调用。
launch image的分辨率:
portrait:
1x=320*480
2x=640*960
Retina 4=640*1136
Retina HD 4.7=750*1334
Retina HD 5.5=1242*2208
landscape:
1x=1024*768
2x=2048*1536
1x=1024*748(Without Status Bar)
2x=2048*1496(Without Status Bar)
Retina HD 5.5=2208*1242
其中,iphone使用到的landscape只有Retina HD 5.5,portrait全用;
ipad使用到的landscape除了Retina HD 5.5外都有,portrait只有1x和2x。
在开始设置之前,请确保已经将启动图像生成对应的像素大小,便于调用。
制作流程
裁剪好图片资源后,我们接下来对xcasset文件操作,添加图片资源。

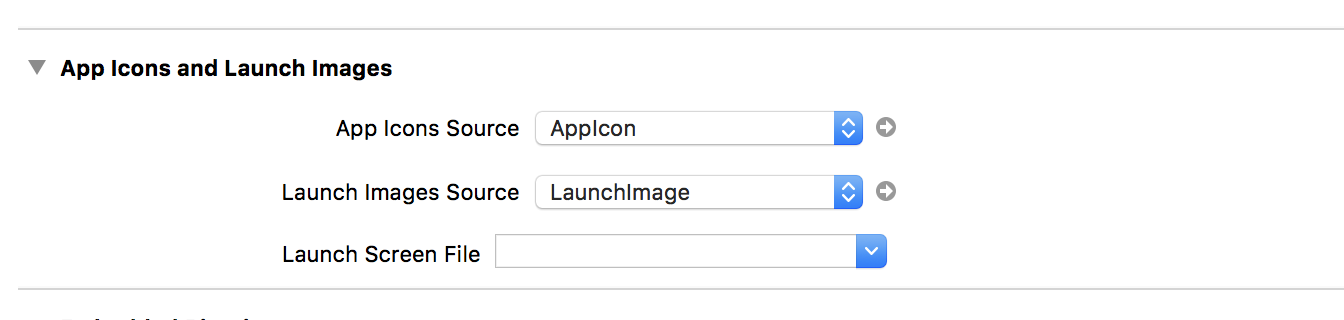
在工程设置general里头,找到这个选项,如果是don't use asset catalogs,就单击选取,migrate到xcasset里,而后会在左边的树状结构出现image.xcassets
单击后,在这空白处右键,选择App Icons & Launch Images,会看到New iOS App Icon(新建图标)以及New iOS Launch Image(新建启动图像)

我们先来看Icon的制作,很简单,单击AppIcon后,右侧出现如图所示:

将我们之前做好的图标,按照我上述总结的表,一个个对应拖进去就可以了,不需要其他操作。拖完后Xcode自动会重命名一份到工程里,不用担心删掉制作的Icon或者移动文件后会出问题。同时,在同级下的Contents.json会记录相应的文件信息。这样就做好图标了。
LaunchImage的制作类似,但是需要注意,Icon是必须都要添加,而启动界面只需要添加需要的即可。单击LaunchImage如图所示:

对于很多游戏,我们需要横屏显示,而iPad的设置非常方便,只需要将对应的Landscape图拖到对应的框内即可,而iPhone非常坑,只有一个Landscape,还是Retina HD 5.5的,这是6plus用的,其他的都需要通过portrait设置。我第一次设置的时候以为苹果会自动把高清的切成低分辨的,结果打开是黑屏。查阅后才明白原来是要设置portrait,而为了横屏显示,portrait图片需要调整,将本来正常显示的landscape图像转动90度后在拖入,这样读取的时候横过来显示,就是正常的。
举个例子,启动界面想要这样的效果:

我们在拖入iPhone的设置中,需要变成:

这样portrait变成landscape就正常了。实在搞不懂苹果为什么要这样,像iPad一样搞个landscape不就好了么?这些按需要都设置好后,就可以正常运行了。如果需要替换资源,先选中要替换的,右击remove后再拖入,以防有冲突。
大家试试看吧,希望有需要的朋友们看了以后都再踩坑~